让你的开源项目文档充满活力,从而吸引各种经验水平的用户。
开源软件项目通常拥有非常多样化的用户人群。有些用户非常擅长使用该系统,并且只需要很少的文档。对于这些实力派用户,文档只需要提供必要的提示,并且可以包含更多的技术信息,比如说在 Shell 中运行的命令行。有些用户可能只是初学者。这些用户需要更多的帮助来设置系统并学习如何使用它。
写一个同时适合这两个用户群体的文档是令人生畏的。网站文档需要在 “提供详细的技术信息” 和 “提供更多的概述和指导” 之间寻求一个平衡。这是一个很难找到的平衡。如果你的文档不能同时满足这两个用户人群,那么考虑一下另外一个选择 —— 动态文档。
探索在网页中添加一点 JavaScript 使用户可以选择自己想看的内容。
构建你的内容 你可以把例程添加的你的文档中需要同时满足 专家 expert 和 初学者 novice 的地方。在这个例程中,我们可以使用一个虚构的名为 AwesmeProject 的音乐播放器。
你可以用 HTML 编写一个简短的安装文档,通过 HTML 的 类 class 功能同时为专家和初学者提供操作指南。
例如,你可以用下面的代码来为专家定义一个段落:
1 2 <p class ="expert reader ">
这同时指派了 “专家类” 和 “读者类”。你可以用下面的代码来为初学者创建一个相同的段落。
1 2 <p class ="novice reader ">
完整的 HTML 文件同时包含初学者的段落和专家的段落。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 <!DOCTYPE html > <html lang ="en" > <head > <title > How to install the software</title > </head > <body > <h1 > How to install the software</h1 > <p > Thanks for installing AwesomeProject! With AwesomeProject,</p > <p > But first, we need to install it:</p > <p class ="expert reader" > You can install AwesomeProject from<code > ./configure ; make ; make install</code > </p > <p class ="novice reader" > AwesomeProject is available in</p > </body > </html >
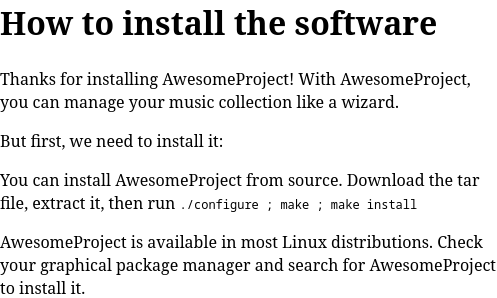
例子中的 HTML 文档没有与之关联的样式表,所以浏览器中会显示所有的段落。
我们可在文档中添加一些简单的样式来为 读者 reader 、 专家 expert 或者 初学者 novice 突出任何元素。为了使不同的文本更容易区分,让我们把读者类的背景颜色设置成米白色,专家类的字体颜色设置为深红色,初学者的字体颜色则设置为深蓝色。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 <!DOCTYPE html > <html lang ="en" > <head > <title > How to install the software</title > <style > .reader {background-color : ghostwhite;} .expert {color : darkred;} .novice {color : darkblue;} </style > </head > <body > <h1 > How to install the software</h1 >
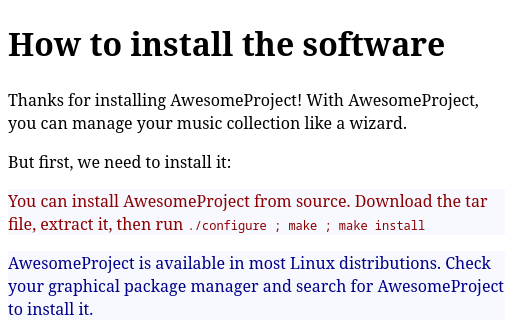
当你在浏览器中查看这个网页时,这些样式有助于突出这两个段落。安装指导的所有段落都有一个米白色背景,因为他们都有 读者 reader 这个类。第一个段落的字体是深红色的,这是由 专家 expert 这个类定义的。第二个段落的字体是深蓝色的,则是由 初学者 novice 这个类定义的。
添加 JavaScript 控件 这些类的应用,使你可以添加一些简单的 JavaScript 函数,只显示其中一个内容块。一个方法是,首先给所有的读者类元素设置 display:none 。这会将内容隐藏,使其不会在页面上显示。然后,用函数将你想显示的类元素设置为 display:block :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <script > function readerview (audience ) { var list, item ; // hide all class="reader" list = document .getElementsByClassName("reader" ); for (item = 0 ; item < list.length; item ++) { list[item ].style.display = "none" ; } list = document .getElementsByClassName (audience); for (item = 0 ; item < list.length ; item++) { list[item ].style.display = "block" ; } } </script >
要在 HTML 文档中使用这个 JavaScript,你可以吧这个功能附加到一个按钮上。由于 readerview 函数需要一个 听众 audience (这应该是相对那个虚拟音乐播放器来说的)作为参数,你可以使用你想查看的听众类别来调用这个函数,可以是 读者 reader , 专家 expert 或者 初学者 novice 。
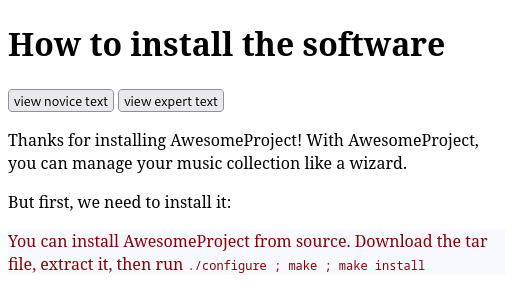
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 <!DOCTYPE html > <html lang ="en" > <head > <title > How to install the software</title > <style > .reader { background-color : ghostwhite; } .expert { color : darkred; } .novice { color : darkblue; } </style > </head > <body > <script > function readerview (audience ) { var list, item; list = document .getElementsByClassName ("reader" ); for (item = 0 ; item < list.length ; item++) { list[item].style .display = "none" ; } list = document .getElementsByClassName (audience); for (item = 0 ; item < list.length ; item++) { list[item].style .display = "block" ; } } </script > <h1 > How to install the software</h1 > <nav > <button onclick ="readerview('novice')" > view novice text</button > <button onclick ="readerview('expert')" > view expert text</button > </nav > <p > Thanks for installing AwesomeProject! With AwesomeProject,</p > <p > But first, we need to install it:</p > <p class ="expert reader" > You can install AwesomeProject from<code > ./configure ; make ; make install</code > </p > <p class ="novice reader" > AwesomeProject is available in</p > </body > </html >
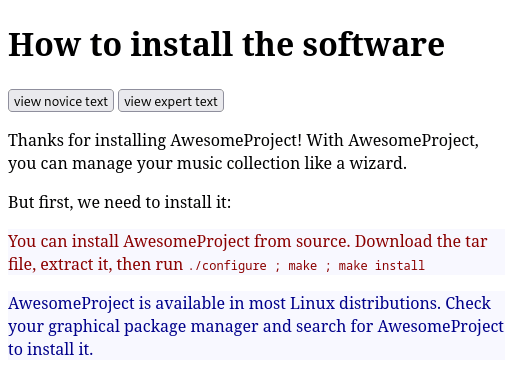
有了这些设置,用户可以在网页上选择他们想看的文本。
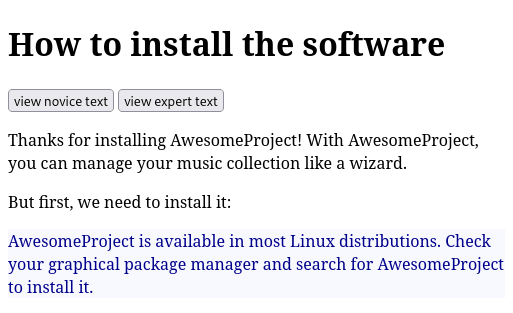
点击任何一个按钮都将只显示用户想要阅读的文本。例如,如果你点击了 “ 阅读初学者内容 view novice text ” 按钮,你就只会看到蓝色段落。
点击 “ 阅读专家内容 view expert text ” 按钮,就会隐藏初学者文本,只显示红色的专家文本。
将此扩展到你的文档 如果你的项目需要你为不同的听众编写多个操作文档,你可以考虑使用这种方法,一次发布,多次阅读。为所有的用户编写一个文档,是每个人都能很容易的发现和分享你项目的文档。而你也不必同时维护尽在细节上有所不同的多个文档。
via: https://opensource.com/article/22/12/dynamic-documentation-javascript
作者:Jim Hall 选题:lkxed 译者:duoluoxiaosheng 校对:wxy
本文由 LCTT 原创编译,Linux中国 荣誉推出