如何在 Ubuntu 上使用 pm2 和 Nginx 部署 Node.js 应用
pm2 是一个 Node.js 应用的进程管理器,它可以让你的应用程序保持运行,还有一个内建的负载均衡器。它非常简单而且强大,你可以零间断重启或重新加载你的 node 应用,它也允许你为你的 node 应用创建集群。
在这篇博文中,我会向你展示如何安装和配置 pm2 用于这个简单的 ‘Express’ 应用,然后配置 Nginx 作为运行在 pm2 下的 node 应用的反向代理。

前提:
- Ubuntu 16.04 - 64bit
- Root 权限
第一步 - 安装 Node.js LTS
在这篇指南中,我们会从零开始我们的实验。首先,我们需要在服务器上安装 Node.js。我会使用 Nodejs LTS 6.x 版本,它能从 nodesource 仓库中安装。
从 Ubuntu 仓库安装 python-software-properties 软件包并添加 “nodesource” Nodejs 仓库。
1 | |
安装最新版本的 Nodejs LTS:
1 | |
安装完成后,查看 node 和 npm 版本。
1 | |

第二步 - 生成 Express 示例 App
我会使用 express-generator 软件包生成的简单 web 应用框架进行示例安装。express-generator 可以使用 npm 命令安装。
用 npm安装 express-generator:
1 | |
-g: 在系统内部安装软件包。
我会以普通用户运行应用程序,而不是 root 或者超级用户。我们首先需要创建一个新的用户。
创建一个名为 yume 的用户:
1 | |
使用 su 命令登录到新用户:
1 | |
下一步,用 express 命令生成一个新的简单 web 应用程序:
1 | |
命令会创建新项目目录 hakase-app。

进入到项目目录并安装应用需要的所有依赖。
1 | |
然后用下面的命令测试并启动一个新的简单应用程序:
1 | |
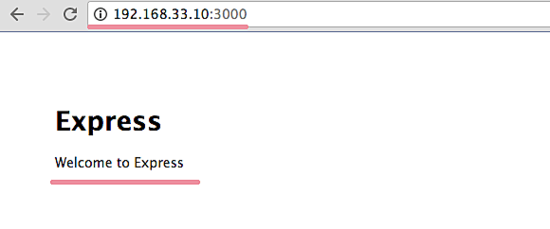
默认情况下,我们的 express 应用会运行在 3000 端口。现在访问服务器的 IP 地址:192.168.33.10:3000 :

这个简单 web 应用框架现在以 ‘yume’ 用户运行在 3000 端口。
第三步 - 安装 pm2
pm2 是一个 node 软件包,可以使用 npm 命令安装。(用 root 权限,如果你仍然以 yume 用户登录,那么运行命令 exit 再次成为 root 用户):
1 | |
现在我们可以为我们的 web 应用使用 pm2 了。
进入应用目录 hakase-app:
1 | |
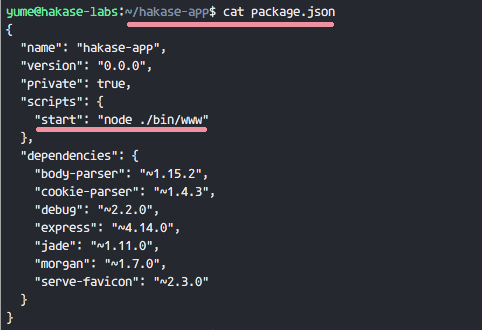
这里你可以看到一个名为 package.json 的文件,用 cat 命令显示它的内容。
1 | |

你可以看到 start 行有一个 nodejs 用于启动 express 应用的命令。我们会和 pm2 进程管理器一起使用这个命令。
像下面这样使用 pm2 命令运行 express 应用:
1 | |
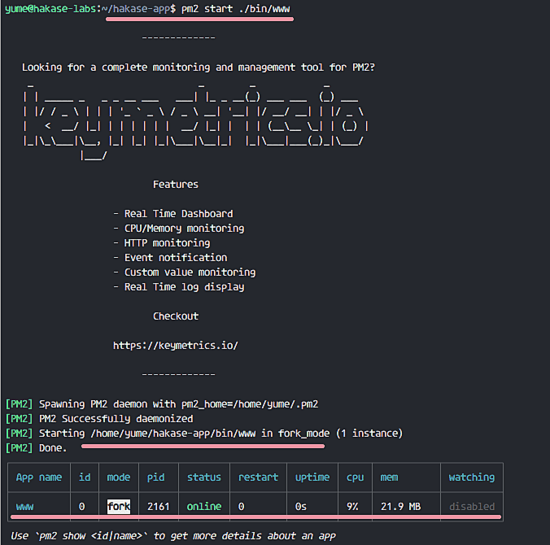
现在你可以看到像下面这样的结果:

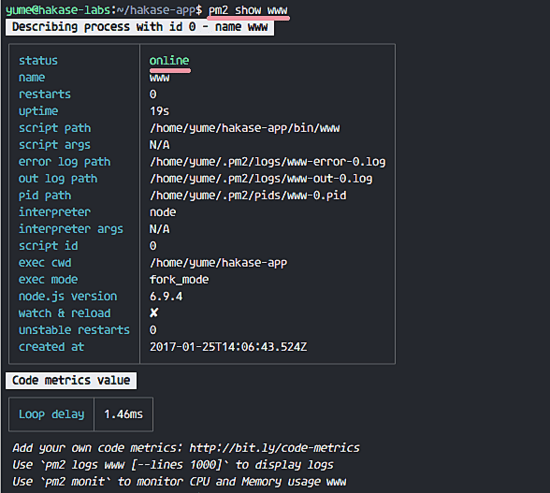
我们的 express 应用正在 pm2 中运行,名称为 www,id 为 0。你可以用 show 选项 show nodeid|name 获取更多 pm2 下运行的应用的信息。
1 | |

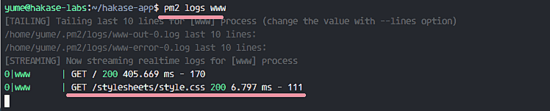
如果你想看我们应用的日志,你可以使用 logs 选项。它包括访问和错误日志,你还可以看到应用程序的 HTTP 状态。
1 | |

你可以看到我们的程序正在运行。现在,让我们来让它开机自启动。
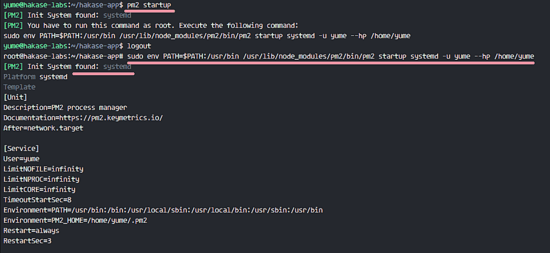
1 | |
systemd: Ubuntu 16 使用的是 systemd。
你会看到要用 root 用户运行命令的信息。使用 exit 命令回到 root 用户然后运行命令。
1 | |
它会为启动应用程序生成 systemd 配置文件。当你重启服务器的时候,应用程序就会自动运行。

第四步 - 安装和配置 Nginx 作为反向代理
在这篇指南中,我们会使用 Nginx 作为 node 应用的反向代理。Ubuntu 仓库中有 Nginx,用 apt 命令安装它:
1 | |
下一步,进入到 sites-available 目录并创建新的虚拟主机配置文件。
1 | |
粘贴下面的配置:
1 | |
保存文件并退出 vim。
在配置中:
- node 应用使用域名
hakase-node.co运行。 - 所有来自 nginx 的流量都会被转发到运行在
3000端口的 node app。
测试 Nginx 配置确保没有错误。
1 | |
启用 Nginx 并使其开机自启动。
1 | |
第五步 - 测试
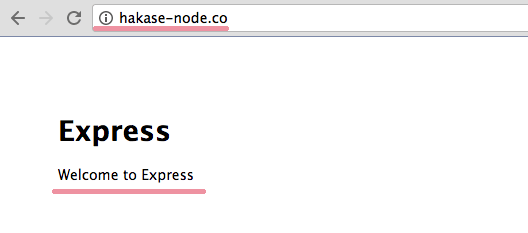
打开你的 web 浏览器并访问域名(我的是):http://hakase-app.co 。
你可以看到 express 应用正在 Nginx web 服务器中运行。

下一步,重启你的服务器,确保你的 node app 能开机自启动:
1 | |
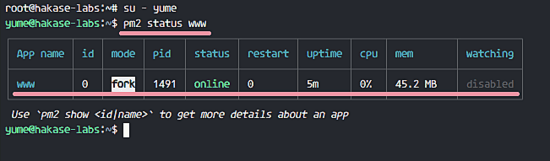
如果你再次登录到了你的服务器,检查 node app 进程。以 yume 用户运行下面的命令。
1 | |

Node 应用在 pm2 中运行并使用 Nginx 作为反向代理。
链接
via: https://www.howtoforge.com/tutorial/how-to-deploy-nodejs-applications-with-pm2-and-nginx-on-ubuntu/
作者:Muhammad Arul 译者:ictlyh 校对:wxy